Finsweet(SAAS) Figma to Tailwind CSS Conversion
In this case study, we cover our journey of transforming a Figma design into a fully functional Tailwind CSS website. We took a SAAS Figma design consisting of seven pages (Home, Product, Pricing, About, Contact, Blog, and Blog Post) and brought it to life using HTML and Tailwind CSS.

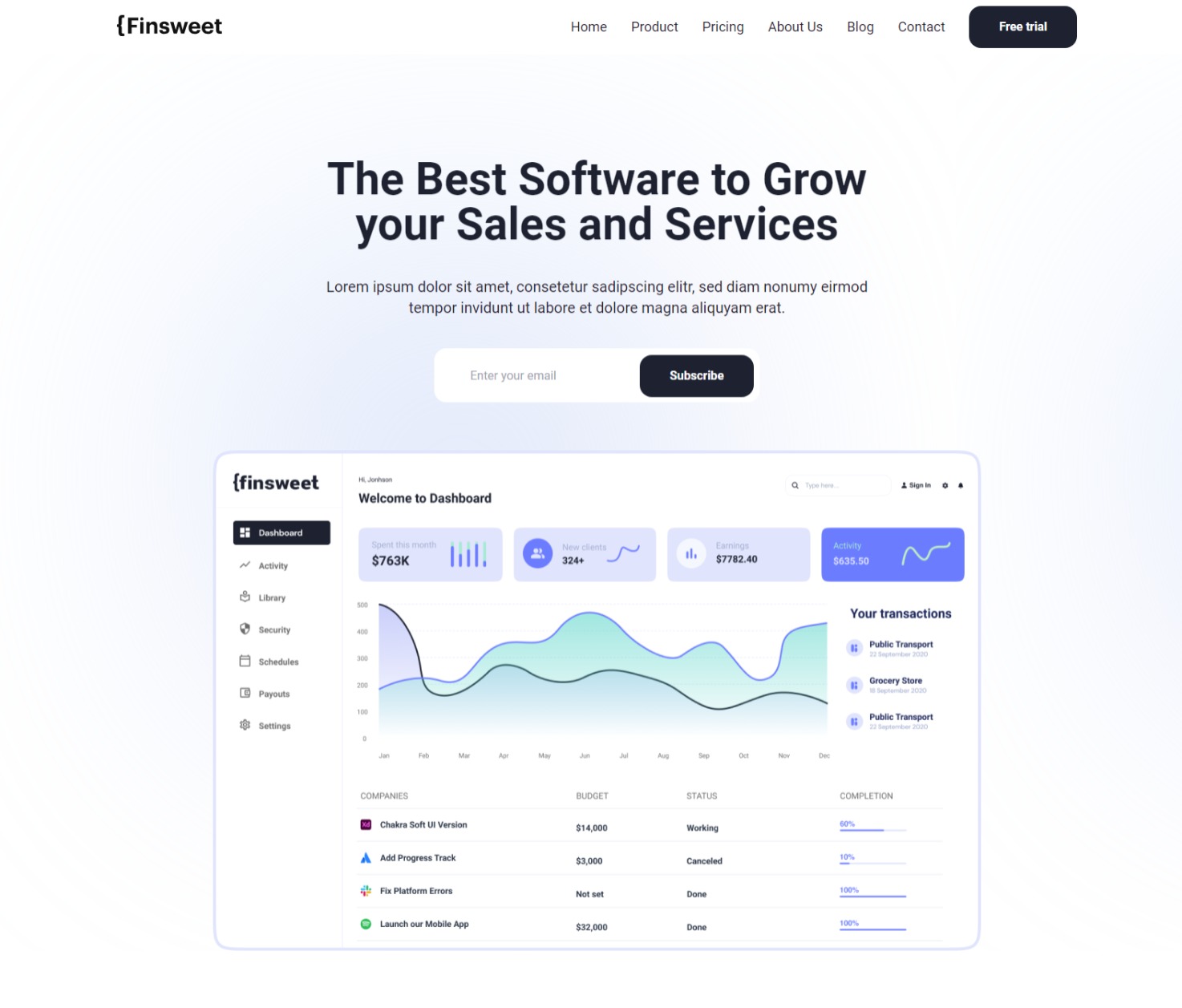
The Figma Design
The SAAS Figma design had seven distinct pages, each with its unique layout and elements. Further more, the design also had a detailed style guide for the website.
Challenges Faced
- Responsive Design: Ensuring the website looked and functioned flawlessly across various devices and screen sizes was paramount.
- Optimizing Load Times: We had to strike a balance between an appealing design and swift page load times. Large image files, provided with the design, threatened to slow down the website.
- Accessibility: Making the website accessible to all users, including those with disabilities, was a top priority.
The Conversion Process
Our Figma to Tailwind CSS conversion followed a structured process:
- Figma to HTML/CSS: We began by meticulously translating the Figma design into HTML/CSS, preserving all the design elements and layouts.
- Integrating Tailwind CSS: We seamlessly integrated Tailwind CSS, leveraging its utility-first approach to style the website efficiently.
- Responsive Design: Ensured that the website was responsive by using Tailwind CSS’s responsive classes.
- Accessibility: We adhered to web accessibility standards, making the site usable for everyone. Optimization: To enhance performance, we optimized images and assets, reducing load times.
Results
Our conversion efforts yielded impressive results:
- Pixel-Perfect Design: The website mirrored the Figma design down to the smallest detail, showcasing our precision in conversion.
- Responsive Excellence: The site was flawlessly responsive, providing an optimal user experience on various devices.
- Speed and Performance: Through optimization and clean code, we achieved swift load times, keeping users engaged.
- Accessibility: The website adhered to WCAG guidelines, ensuring inclusivity for all users.